Google Fonts in moziloCMS einbinden
Mit diesem Tutorial zeige ich dir, wie du Schriftarten über die Website Google Webfonts Helper herunterladen, und in dein moziloCMS einbinden kannst.
Solltest du noch keine Schriften haben, hast du mit dem Live Fonts Generator auf twinix.de die Möglichkeit Schriften zu kombinieren und vorher anzuschauen.

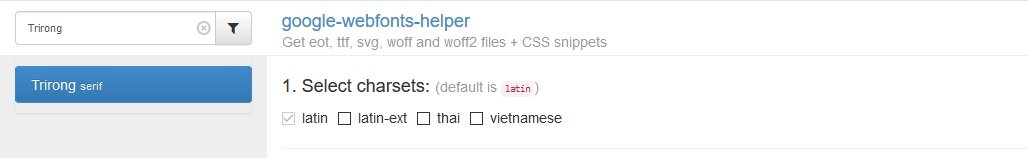
Den Namen der gewünschten Schriftart geben wir in das Suchfeld ein (Obere linke ecke).
Mit klick auf das Suchergebnis wählen wir die Schrift aus.
Bevor die Schrift heruntergeladen wird, müssen noch drei Einstellungen vorgenommen werden:
- 1. Select charsets: Für europäische Webseiten können wir den default Wert
latineingestellt lassen.

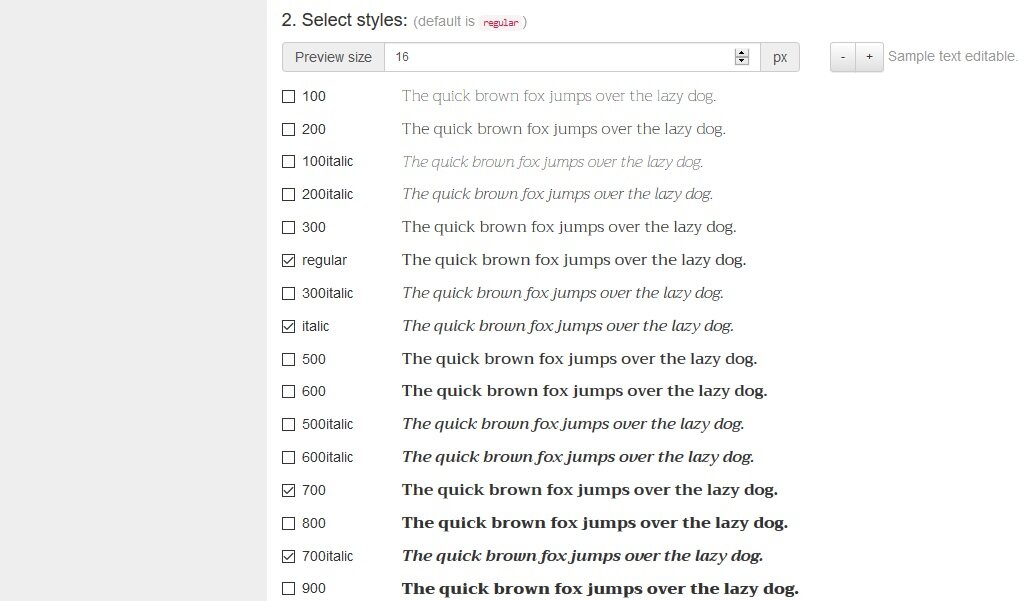
- 2. Select styles: Bei den styles solltest du nur diese wählen die du brauchen wirst.
meine Empfehlungen:
regular:Für „normale“ Texte (Minimum Auswahl)italic:Kursivschrift700:Für „fette“ Texte700italicFür „fette“ Kursivschrift

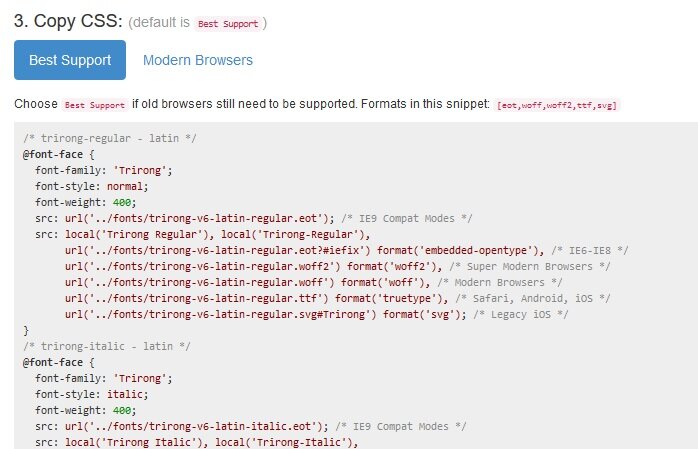
- 3. Copy CSS: Unter dem Reiter „Best Support“ findest du den CSS-Quellcode, der ganz oben in deine CSS-Datei gehört. Den eingestellten Pfad
../fonts/(Customize folder prefix (optional):) müssen wir nicht verändern.

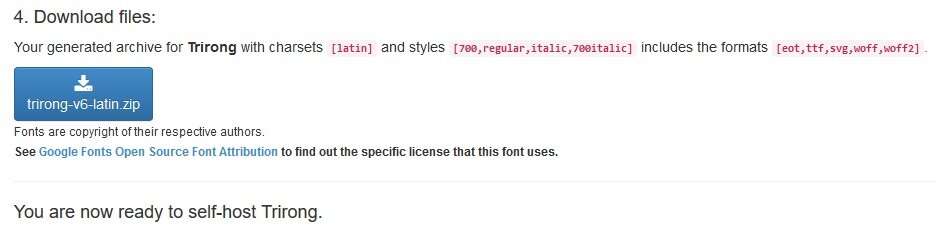
Nun können wir uns die gewünschte ZIP Datei über den Download-Button herunterladen.

Fonts hochladen
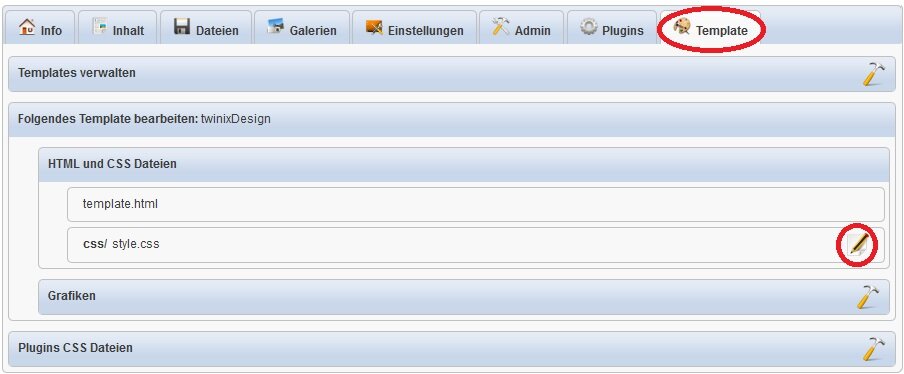
Wenn noch nicht geschehen, muss der CSS-Code in die style.css deines Layouts eingebunden werden.
Dies kannst du mit einem Editor deiner wahl, oder im Backend deines moziloCMS erledigen.

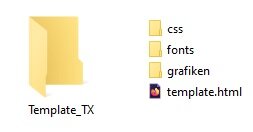
Der Inhalt, der heruntergeladenen ZIP-Datei muss nun per FTP (z.B. FileZilla) auf den eigenen Server geladen werden.

[Dein mozilo Verzeichnis] --> [layouts] --> [dein layout]
falls das Verzeichnis [fonts] in deinem layout noch nicht vorhanden ist, einfach per rechts klick [Verzeichnis erstellen].
Um deine Schrift zu nutzen musst du sie in deiner style.css dem gewünschten Element zuweisen.
Beispiel:
h1 {
font-family: 'Trirong';
}