Farbauswahl und Layout Style
Bevor wir beginnen unsere Navigation zu erstellen, hüpschen wir ein wenig das Style der Seite auf.
Im ersten Schritt werden wir uns eine Header Grafik aussuchen, Farben für Navigation, Content und Footer entsprechend zur Grafik wählen.
Eine gute Website für kostenlose (Lizenzfreie) Bilder ist pexels.com
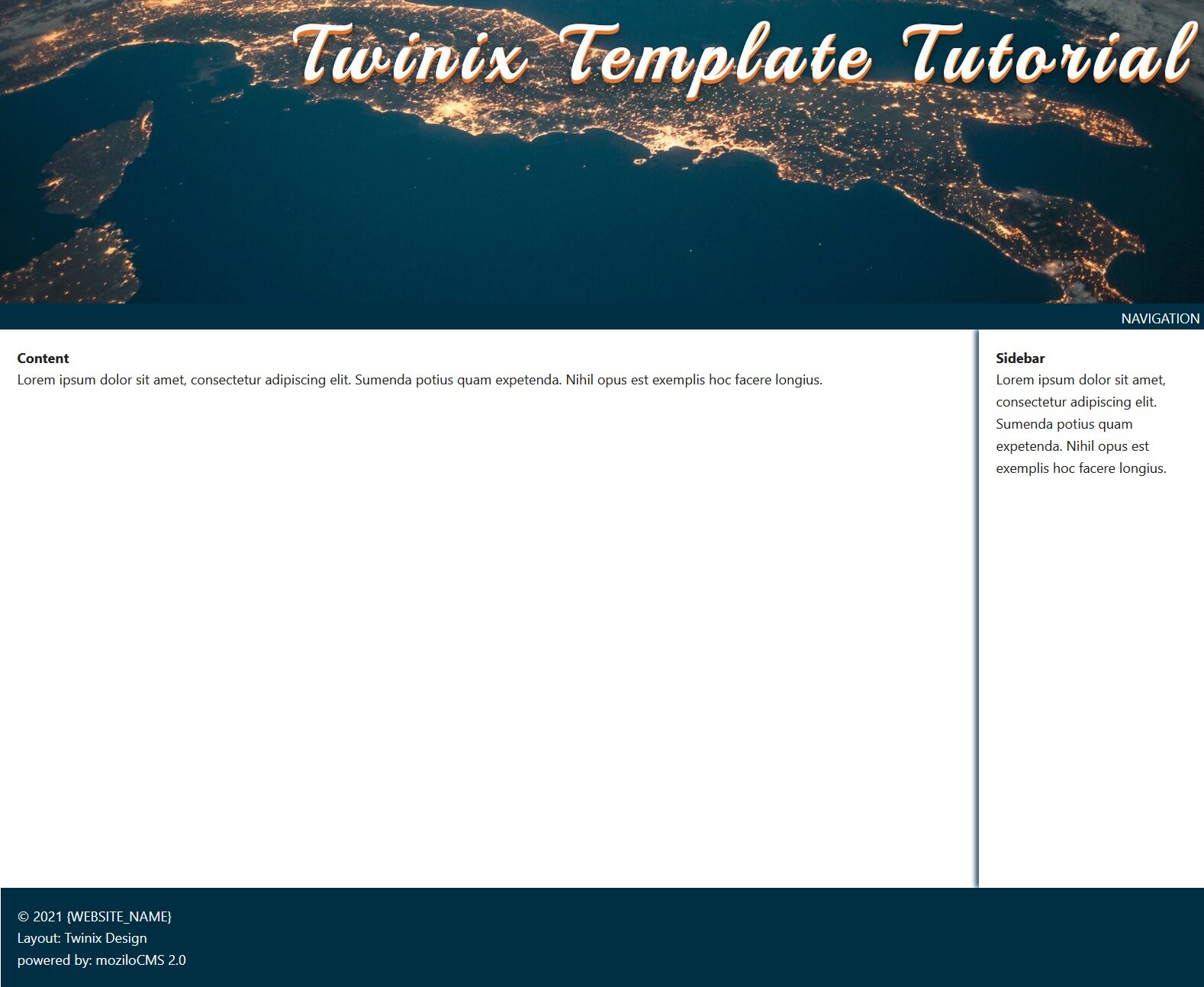
Ich habe mir folgende Header Grafik ausgesucht:

Farbschema:
body: background-color: #EAC79B
hr, th.contenttable: background-color: #E6782B
.tx-header h1: text-shadow: #E6782B
.tx-content h1 - h6, .tx-footer a:hover: color: #E6782B
.tx-header, .tx-dropdown, .tx-footer: background-color: #002F44
Sidebar und Content bekommen eine Weiße Hintergrundfarbe background-color: #FFFFFF
CSS Code
.tx-dropdown {
background-color: #002F44;
}
.tx-content {
background-color: #FFFFFF;
min-height: 100vh;
}
.tx-sidebar {
background-color: #FFFFFF;
}
.tx-footer {
background-color: #002F44;
}
Nun muss natürlich unsere Header Grafik noch in unserer style.css eingebunden werden.
Die Eigenschaft background-image:
legt ein oder mehrere Hintergrundbilder für ein Element fest.
url("../grafiken/bg.jpg")
gibt den Pfad zu unserem Bild an. [..] sagt unserer Style.css das die Grafik nicht im Selben Ordner liegt, und springt eine Ebene zurück.
wir stellen eine Hintergrundfarbe (background-color:
) ein die verwendet werden soll, falls das Bild nicht verfügbar ist.
Die Eigenschaft background-position:
legt die Startposition eines Hintergrundbilds fest.
Die Eigenschaft background-repeat:
legt fest, ob / wie ein Hintergrundbild wiederholt wird.
Die Eigenschaft background-size:
gibt die Größe der Hintergrundbilder an.
Das Header Element bekommt noch eine min-height:
von 400px und die Schriftfarbe Weiß.
CSS Code
.tx-header {
background-color: #002F44;
min-height: 400px;
background-image: url("../grafiken/bg.jpg");
color: #FFF;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}
Um Sidebar und Content noch ein wenig voneinander abzugrenzen, setzen wir ein Box Shadow.
Der erste Wert definiert den Abstand des Box-Shadow's in x-Richtung (horizontal).
Der zweite Wert definiert den Abstand in y-Richtung (vertikal).
Der dritte Wert definiert die Unschärfe (blur) des Schattens.
Der vierte Wert definiert den Ausbreitungsabstand (spread) des Schattens.
- Dies ist im Wesentlichen die Entfernung, die der Schatten zurücklegt, bevor er zu verwischen beginnt. Durch Erhöhen der Ausbreitung erstreckt sich der Schatten in alle Richtungen.
Und der letzte Wert legt die Farbe fest. Die Farbe kann als Hex-Code, RGB- oder RGBA-Wert angegeben werden.
CSS Code
.tx-sidebar {
background-color: #FFFFFF;
-webkit-box-shadow: -5px 0px 5px 0px rgb(0, 47, 68, 0.75);
-moz-box-shadow: -5px 0px 5px 0px rgb(0, 47, 68, 0.75);
box-shadow: -5px 0px 5px 0px rgb(0, 47, 68, 0.75);
}
Für den Anfang könnt ihr ein eifaches Tool zum erstellen nutzen.
CSS3 Generator Mit dem CSS3-Box-Shadow-Generator, können wir schnell Box-Shadow's für unser Projekt generieren, und dem Design Tiefe verleihen, ohne Bilder oder zusätzliche Containerelemente zu verwenden.
Und hier unser Ergebnis:

Erstellen einer Navigation für Mobile und Tablet Ansicht mit CSS Flexbox
Wir werden uns eine reine CSS-Technik zum Erstellen von Dropdowns ansehen. Es dreht sich um das Kontrollkästchen (Checkbox) HTML-Element und eine intelligente Verwendung von CSS-Selektoren ohne eine einzige Zeile JavaScript.
So sieht unsere HTML-Struktur aus. Hierbei ist zu beachten, dass das Eingabeelement <input type="checkbox"
zuerst vor dem Label und vor der Navigation stehen muss. Später werdet ihr verstehen, warum dies erforderlich ist, wenn wir uns den CSS Code ansehen.
HTML Code
<!-- ########## menü bereich ############# -->
<div class="tx-dropdown">
<input type="checkbox" id="tx-checkbox_toggle">
<label for="tx-checkbox_toggle" class="tx-hamburger">
<div class="tx-line-1"></div>
<div class="tx-line-2"></div>
<div class="tx-line-3"></div>
</label>
<nav class="tx-nav">
<ul class="mainmenu">
<li class="mainmenu"><a href="#" class="menuactive">Kategorie 1</a>
<ul class="detailmenu">
<li class="detailmenu"><a href="#" class="submenu">Inhaltsseite 1</a></li>
</ul>
</li>
<li class="mainmenu"><a href="#" class="menu">Kategorie 2</a>
<ul class="detailmenu">
<li class="detailmenu"><a href="#" class="submenu">Inhaltsseite 2</a></li>
<li class="detailmenu"><a href="#" class="submenu">Inhaltsseite 3</a></li>
<li class="detailmenu"><a href="#" class="submenu">Inhaltsseite 4</a></li>
</ul>
</li>
<li class="mainmenu"><a href="#" class="menu">Kategorie 3</a></li>
</ul>
</nav>
</div>
<!--ende menü-->
Wie ihr sehen könnt, gibt es hier nichts Außergewöhnliches. Alle Elemente sind in häufig verwendetem Standard-HTML enthalten:
<div class="tx-dropdown">wird als Container für unser Menü dienen.- Das Kontrollkästchen (Checkbox)
<input type="checkbox" id="tx-checkbox_toggle">wird aufgrund seiner aktivierten / deaktivierten Eigenschaft benötigt, und wird später über CSS ausgeblendet. - Das Label wird zum Umschalten der Eingabe verwendet und dient auch als Auslöser für das Dropdown-Menü.
<div class="tx-line-1">1, 2 & 3 werden wir nutzen um über CSS unser Hamburger Menü Icon darzustellen.<nav class="tx-nav">beinhaltet unsere Beispiel Navigation, diese wird später durch ein Platzhalter ersetzt und dient uns im moment nur zum anpassen unseres Designs.
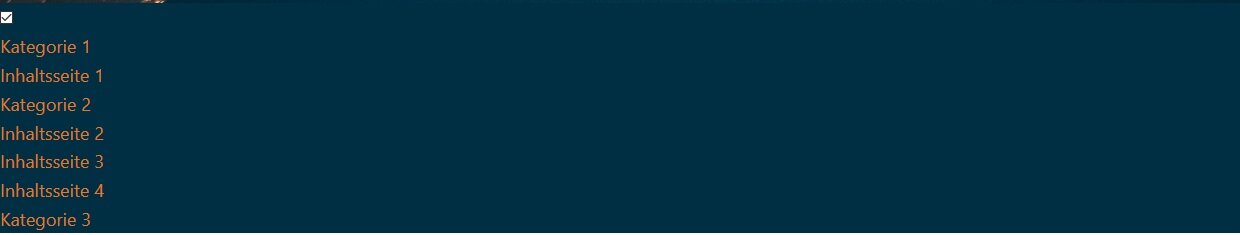
Und hier unser Ergebnis:

Wir beginnen damit, dass wir unsere mainmenu ul und ul li zu einem Flexcontainer (display: flex;
) machen.
Die Anordnung für Mobile und Tablet soll untereinander dargestellt werden, daher weisen wir beiden Elementen die flex-direction:column;
zu.
ul.mainmenu li bekommt zusätzlich noch text-align: left;
Erklärungen zu Flexbox Eigenschaften kannst du im Flexbox Cheatsheet nachlesen.
CSS Code
/*--------------------------------------------------------------
# Mobil- Tablet- Menü
--------------------------------------------------------------*/
ul.mainmenu {
display: flex;
flex-direction: column;
}
ul.mainmenu li {
display: flex;
flex-direction: column;
text-align: left;
}
Im nächsten Step bekommen unsere Links die Schriftfarbe weiß (color: #FFF
) und ein padding: 0.625em 0.9375em
.
Der erste
padding:Wert bestimmt die oberen und unteren Abstände, der zweite Wert legt die Abstände rechts und links fest.
Für Links im detailmenu vergeben wir noch ein Abstand links padding-left: 1.26em
.
Kategorien sollen eine fette Schrift bekommen, dafür sprechen wir .menu & .menuactive an und setzen die font-weight:
auf bold
.
Aktive Menüpunkte im main.-, submenü & hover Links bekommen eine Hintergrundfarbe background-color: #E6782B
.
Mit der CSS-Eigenschaft content:
erzeugen wir zusammen mit :after
und dem Unicode \21E3 einen Abwärts gestrichelten Pfeil, der nur hinter Kategorien sichtbar wird die eine Untergeordnete Inhaltsseite haben.
CSS Code
ul.mainmenu li a {
color: #FFF;
padding: 0.625em 0.9375em;
}
ul.detailmenu li a {
padding-left: 1.26em;
}
.menu,
.menuactive {
font-weight: bold;
}
.menuactive,
.submenuactive {
background-color: #E6782B;
}
ul.mainmenu li a:hover,
ul.detailmenu li a:hover {
background: #E6782B;
}
.tx-nav li>a:after {
content: "\21E3";
color: #FFF;
font-weight: bold;
padding-left: 0.555em;
}
.tx-nav li>a:only-child:after {
content: "";
}
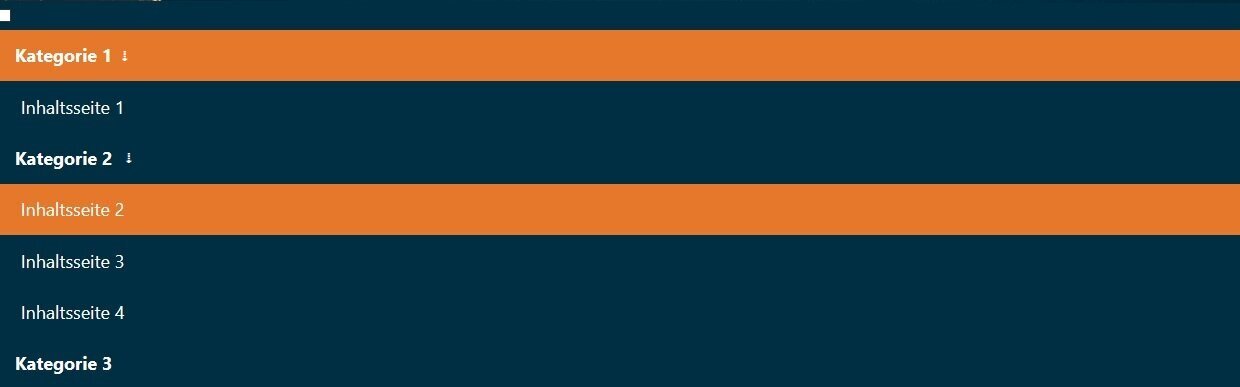
Und hier unser Ergebnis:

Der Checkbox Hack
Wir benötigen das Checkbox-Element nur für den checked
Status, den wir mit dem CSS-Pseudo-Selektor :checked
formatieren können.
Das Aktivieren und Deaktivieren erfolgt durch Klicken auf das Label, und ist eine grundlegende Browserfunktion. Wir verstecken zuerst die Checkbox.
Als nächstes verstecken wir auch unser Menü, dass nur sichtbar werden soll wenn unser Checkbox-Element den checked
Status erhält.
CSS Code
input#tx-checkbox_toggle {
display: none;
}
.tx-nav ul{
display: none;
}
Und hier ist der Hack. Wenn wir den :checked
Selektor mit dem allgemeinen Geschwister-Selektor (~) kombinieren, können wir die CSS-Eigenschaften von Elementen ändern, die der Checkbox folgen. Dies ist der Grund, warum wir die Checkbox zuerst vor der Navigation in unserem HTML-Code benötigen.
Das Menü wird nur angezeigt, wenn das Kontrollkästchen (Checkbox) aktiviert ist. Da der mögliche Status eines Inputfelds vom Typ Checkbox binär ist, eignet sie sich perfekt zum Umschalten der Elemente zwischen erweitertem und verstecktem Status.
CSS Code
input#tx-checkbox_toggle:checked~.tx-nav ul {
display: flex;
flex-direction: column;
}
Hamburger Button mit Hilfe von CSS gestalten
<div class="tx-line-1">
1, 2 & 3 sprechen wir über CSS an und geben ihnen eine Höhe, Breite, Hintergrundfarbe und ein margin:
.
Unserem Container .tx-dropdown
geben wir ein text-align: right
damit unser Button rechts im Container positioniert wird.
transition: linear .4s
nutzen wir um Eigenschaftsänderungen (transform:
)zu animieren, anstatt sie sofort auftreten zu lassen.
CSS Code
/*--------------------------------------------------------------
# Hamburger Button
--------------------------------------------------------------*/
.tx-dropdown {
text-align: right;
}
label.tx-hamburger {
display: inline-block;
margin: 5px 10px;
cursor: pointer;
position: relative;
}
.tx-line-1,
.tx-line-2,
.tx-line-3 {
width: 40px;
height: 5px;
background-color: #FFF;
margin: 6px 0;
transition: linear .4s;
}
Damit das ganze schick ausschaut, bekommt unser Hamburger noch eine kleine Animation
Die Transformationseigenschaft wendet eine 2D- oder 3D-Transformation auf ein Element an. Mit dieser Eigenschaft können wir Elemente drehen, skalieren, verschieben, neigen usw..
Der durch rotate ()
erzeugten wir eine Rotationsbewegung. Wenn der Wert positiv ist, erfolgt die Bewegung im Uhrzeigersinn. Wenn negativ, wird es gegen den Uhrzeigersinn sein.
Die CSS-Funktion translate ()
positioniert ein Element in horizontaler und / oder vertikaler Richtung neu.
Die opacity
CSS Eigenschaft gibt die Transparenz eines Elements an, d. h. den Grad, zu welchem der Hintergrund des Elements überlagert wird.
CSS Code
input#tx-checkbox_toggle:checked ~ label.tx-hamburger .tx-line-1 {
-webkit-transform: rotate(-45deg) translate(-9px, 6px);
transform: rotate(-45deg) translate(-9px, 6px);
}
input#tx-checkbox_toggle:checked ~ label.tx-hamburger .tx-line-2 {
opacity: 0;
}
input#tx-checkbox_toggle:checked ~ label.tx-hamburger .tx-line-3 {
-webkit-transform: rotate(45deg) translate(-8px, -8px);
transform: rotate(45deg) translate(-8px, -8px);
}
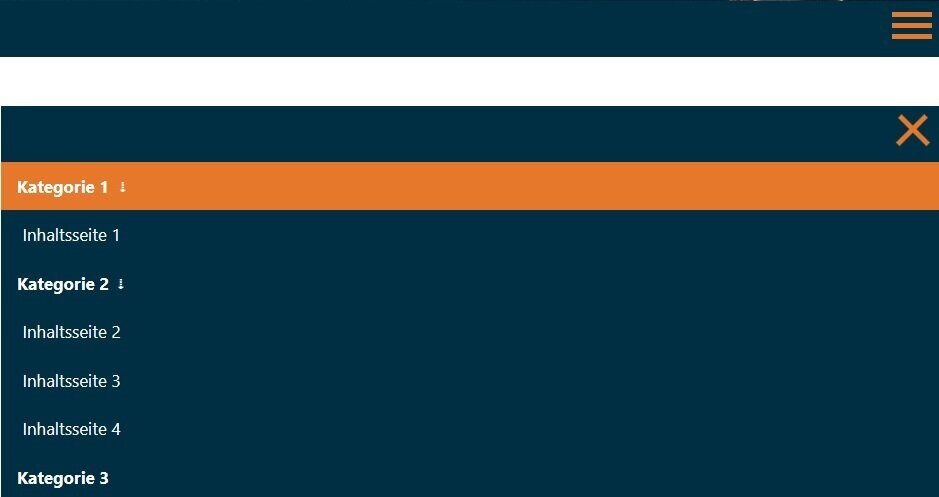
Und hier unser Menü (geschlossen & geöffnet):

Dropdown Menü für Desktop ansicht erstellen
Für unser Desktop Menü fügen wir einen weiteren Media Querry hinzu.
Sidebar und Content schalten bei min-width 780px, dass Menü werden wir bei 1200px switchen.
Da wir auf dem Desktop unser Hamburger Button nicht benötigen wird dieser mit display: none
versteckt.
Unsere ul & ul li im mainmenü bekommen eine relative Posttion, da wir unser detailmenu absolut zu diesem positionieren.
Einen guten Artikel zur Relativen und Absoluten Positionierung findet ihr auf mediaevent.de
Das Menü soll auch nicht mehr untereinander sondern in einer Reihe angezeigt werden, hierfür setzen wir den wert flex-direction: row
.
Und nun noch der hover effekt, dass detailmenü wird mit visibility: hidden
versteckt.
fährt man mit dem Mauszeiger über eine Kategorie zeigen wir unser detailmenü mit visibility: visible
wieder an.
CSS Code
/*--------------------------------------------------------------
# Media Querry - min-width 1200px
--------------------------------------------------------------*/
@media screen and (min-width: 1200px) {
/*--------------------------------------------------------------
# Desktop - Menü
--------------------------------------------------------------*/
label.tx-hamburger {
display: none;
}
ul.mainmenu {
display: flex;
flex-direction: row;
position: relative;
}
ul.mainmenu li {
display: flex;
position: relative;
flex: 0 1 20%;
}
ul.detailmenu {
visibility: hidden;
display: flex;
background-color: #002F44;
position: absolute;
top: 100%;
left: 0;
right: 0;
flex-direction: column;
}
ul.mainmenu li:hover ul.detailmenu {
visibility: visible;
}
}
mozilo Platzhalter in die template.html einfügen
Um unser erstelltes Template nutzen zu können, müssen wir nun noch die fehlenden Platzhalter in unserer template.html einfügen.
<h1>{WEBSITE_NAME}</h1> nutzen wir um den im mozilo Backend eingetragenen Name der Website anzuzeigen.
Damit der Pfad zu unserer style.css erkannt wird erweitern wir diesen mit {LAYOUT_DIR}
Unser Menü & Contentbereich werden automatisch durch mozilo generiert, hierfür benötigen wir {MAINMENU} &{CONTENT}.
Den Inhalt der Sidebar möchte ich mit einer versteckten Inhaltsseite anzeigen, hierfür nutze ich den Include Befehl [include|@=Willkommen:Sidebar=@]. (im Backend deines moziloCMS musst du eine neue Inhaltsseite anlegen, und Willkommen:Sidebar durch die von dir erzeigten Inhalte ersetzen.
Beispiel: Kategoriename = Willkommen & Inhaltsseitenname = Sidebar
HTML Code
<link rel="stylesheet" href="{LAYOUT_DIR}/css/style.css">
<header class="tx-header">
<h1>{WEBSITE_NAME}</h1>
</header>
<nav class="tx-nav">
{MAINMENU}
</nav>
<section class="tx-content">
{CONTENT}
</section>
<aside class="tx-sidebar">
[include|@=Kategorie:Inhaltsseite=@]
</aside>
hier kannst du dir den kompletten CSS Code anzeigen lassen
CSS
/*--------------------------------------------------------------
playball-regular - latin
--------------------------------------------------------------*/
@font-face {
font-family: 'Playball';
font-style: normal;
font-weight: 400;
src: url('../fonts/playball-v10-latin-regular.eot');
/* IE9 Compat Modes */
src: local(''),
url('../fonts/playball-v10-latin-regular.eot?#iefix') format('embedded-opentype'),
/* IE6-IE8 */
url('../fonts/playball-v10-latin-regular.woff2') format('woff2'),
/* Super Modern Browsers */
url('../fonts/playball-v10-latin-regular.woff') format('woff'),
/* Modern Browsers */
url('../fonts/playball-v10-latin-regular.ttf') format('truetype'),
/* Safari, Android, iOS */
url('../fonts/playball-v10-latin-regular.svg#Playball') format('svg');
/* Legacy iOS */
}
/*--------------------------------------------------------------
# Base Styles & reset
--------------------------------------------------------------*/
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
*,
*:before,
*:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
font-size: calc(16px + (18 - 16) * ((100vw - 300px) / (1600 - 300)));
min-height: 100vh;
line-height: 1.6;
font-weight: 400;
color: #222;
background-color: #EAC79B;
}
ul {
list-style: none;
}
img,
video,
.tx-contentimage {
height: auto;
max-width: 100%;
}
iframe {
border: 0;
}
article,
aside,
figure,
footer,
header,
hgroup,
section {
display: block;
}
body,
button,
input,
optgroup,
select,
textarea {
font-family: BlinkMacSystemFont, -apple-system, "Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell, "Fira Sans", "Droid Sans", "Helvetica Neue", Helvetica, Arial, sans-serif;
}
input[type=checkbox],
input[type=radio] {
vertical-align: baseline;
}
span {
font-style: inherit;
font-weight: inherit;
}
strong {
color: #363636;
font-weight: 700;
}
fieldset {
border: none;
}
/*--------------------------------------------------------------
# mozilo syntax
--------------------------------------------------------------*/
hr {
background-color: #E6782B;
border: none;
display: block;
height: 0.111em;
margin: 1.5em 0;
}
.leftcontentimage {
float: left;
}
.rightcontentimage {
float: right;
}
.alignleft {
text-align: left;
}
.aligncenter {
text-align: center;
}
.alignright {
text-align: right;
}
.alignjustify {
text-align: justify;
}
.highlight {
padding: .059em;
background: #dd0000;
color: #fff;
}
.unorderedlist,
.orderedlist {
padding-left: 1.471em;
}
/*--------------------------------------------------------------
# Tabelle
--------------------------------------------------------------*/
table.contenttable {
width: 100%;
border: .059em solid #222;
border-collapse: collapse;
padding: .294em;
border-spacing: 0;
}
th.contenttable {
border: .059em solid #222;
text-align: center;
padding: .294em;
color: #fff;
background-color: #E6782B;
}
td.contenttable1,
td.contenttable2 {
border: .059em solid #222;
text-align: center;
padding: .294em;
}
td.contenttable,
th.contenttable {
vertical-align: top;
}
table td:not([align]),
table th:not([align]) {
text-align: inherit;
}
/*--------------------------------------------------------------
# Searchfield
--------------------------------------------------------------*/
#searchfieldset {
display: flex;
border: 1px solid #E6782B;
flex-direction: row wrap;
}
#searchfieldset input[type=text] {
flex: 1 1 100%;
}
#searchfieldset input[type=text]:focus,
#searchfieldset input[type=text]:hover {
background-color: #E6782B;
color: #FFF;
}
#searchfieldset input[type=image] {
flex: 0 0 60px;
}
#searchfieldset input[type=image]:hover {
opacity: .8;
}
/*--------------------------------------------------------------
# Sitemap
--------------------------------------------------------------*/
.sitemap {
padding: 0 0 .588em 1.176em;
}
.sitemap h2 {
margin: 1.176em .882em .588em 0;
padding-bottom: .118em;
border-bottom: .059em #222 dotted;
}
.sitemap li {
padding-bottom: .294em;
}
.sitemap ul {
list-style-type: none;
padding-left: 1.111em;
}
.sitemap a {
text-decoration: none;
}
/*--------------------------------------------------------------
# Typography & Content-Elemente
--------------------------------------------------------------*/
.tx-header h1 {
font-size: calc(40px + (100 - 40) * ((100vw - 300px) / (1600 - 300)));
letter-spacing: 0.1em;
line-height: 1;
font-family: 'Playball';
color: #FBFBFB;
text-align: right;
position: relative;
text-shadow: 0 1px 0 #E6782B,
0 2px 0 #E6782B,
0 3px 0 #E6782B,
0 4px 0 #E6782B,
0 5px 0 #E6782B,
0 6px 1px rgba(0, 0, 0, .1),
0 0 5px rgba(0, 0, 0, .1),
0 1px 3px rgba(0, 0, 0, .3),
0 3px 5px rgba(0, 0, 0, .2),
0 5px 10px rgba(0, 0, 0, .25),
0 10px 10px rgba(0, 0, 0, .2),
0 20px 20px rgba(0, 0, 0, .15);
}
.tx-header h2 {
margin-right: calc(1.5em + 2.2vw);
letter-spacing: 0.111em;
font-size: calc(25px + (30 - 25) * ((100vw - 300px) / (1600 - 300)));
}
.tx-content h1,
.tx-sidebar h1,
.tx-content h2,
.tx-sidebar h2,
.tx-content h3,
.tx-sidebar h3,
.tx-content h4,
.tx-sidebar h4,
.tx-content h5,
.tx-sidebar h5,
.tx-content h6,
.tx-sidebar h6 {
color: #E6782B;
font-family: 'Playball';
font-weight: 600;
line-height: 1.125;
}
.tx-content h1,
.tx-sidebar h1 {
font-size: calc(35px + (50 - 35) * ((100vw - 300px) / (1600 - 300)));
margin-bottom: 0.5em;
}
.tx-content h1:not(:first-child),
.tx-sidebar h1:not(:first-child) {
margin-top: 1em;
}
.tx-content h2,
.tx-sidebar h2 {
font-size: calc(27.5px + (36 - 27.5) * ((100vw - 300px) / (1600 - 300)));
margin-bottom: 0.5714em;
}
.tx-content h2:not(:first-child),
.tx-sidebar h2:not(:first-child) {
margin-top: 1.1428em;
}
.tx-content h3,
.tx-sidebar h3 {
font-size: calc(23.5px + (30 - 23.5) * ((100vw - 300px) / (1600 - 300)));
margin-bottom: 0.6666em;
}
.tx-content h3:not(:first-child),
.tx-sidebar h3:not(:first-child) {
margin-top: 1.3333em;
}
.tx-content h4,
.tx-sidebar h4 {
font-size: calc(20px + (25 - 20) * ((100vw - 300px) / (1600 - 300)));
margin-bottom: 0.8em;
}
.tx-content h5,
.tx-sidebar h5 {
font-size: calc(19px + (22 - 19) * ((100vw - 300px) / (1600 - 300)));
margin-bottom: 0.8888em;
}
.tx-content h6,
.tx-sidebar h6 {
font-size: calc(16px + (20 - 16) * ((100vw - 300px) / (1600 - 300)));
margin-bottom: 1em;
}
.tx-footer,
.tx-footer a {
color: #fff;
}
.tx-footer a:hover {
color: #E6782B;
}
a {
color: #E6782B;
cursor: pointer;
text-decoration: none;
}
a strong {
color: currentColor;
}
a:hover {
color: #222;
}
.tx-content blockquote {
background-color: whitesmoke;
border-left: 0.2777em solid #E6782B;
padding: 1.25em 1.5em;
}
.tx-content ul,
.tx-sidebar ul {
list-style: disc outside;
margin-left: 2em;
margin-top: 1em;
}
.tx-content ul ul,
.tx-sidebar ul ul {
list-style-type: circle;
margin-top: 0.5em;
}
.tx-content ul ul ul,
.tx-sidebar ul ul ul {
list-style-type: square;
}
.tx-content ol,
.tx-sidebar ol {
list-style-position: outside;
margin-left: 2em;
margin-top: 1em;
}
.tx-content ol ol,
.tx-sidebar ol ol {
margin-top: 0.25em;
}
/*--------------------------------------------------------------
# Container-Eigenschaften
--------------------------------------------------------------*/
.tx-header,
.tx-content,
.tx-sidebar,
.tx-footer {
margin: 0;
padding: 1.25em;
}
.tx-header {
background-color: #002F44;
min-height: 400px;
background-image: url("../grafiken/bg.jpg");
color: #FFF;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}
.tx-dropdown {
background-color: #002F44;
}
.tx-content {
background-color: #FFFFFF;
min-height: 100vh;
}
.tx-sidebar {
background-color: #FFFFFF;
-webkit-box-shadow: -5px 0px 5px 0px rgb(0, 47, 68, 0.75);
-moz-box-shadow: -5px 0px 5px 0px rgb(0, 47, 68, 0.75);
box-shadow: -5px 0px 5px 0px rgb(0, 47, 68, 0.75);
}
.tx-footer {
background-color: #002F44;
}
.tx-main {
margin: auto;
max-width: 100em;
}
/*--------------------------------------------------------------
# Mobil- Tablet- Menü
--------------------------------------------------------------*/
ul.mainmenu {
display: flex;
flex-direction: column;
}
ul.mainmenu li {
display: flex;
flex-direction: column;
text-align: left;
}
ul.mainmenu li a {
color: #FFF;
padding: 0.625em 0.9375em;
}
ul.detailmenu li a {
padding-left: 1.26em;
}
.menu,
.menuactive {
font-weight: bold;
}
.menuactive,
.submenuactive {
background-color: #E6782B;
}
ul.mainmenu li a:hover,
ul.detailmenu li a:hover {
background: #E6782B;
}
.tx-nav li>a:after {
content: "\21E3";
color: #FFF;
font-weight: bold;
padding-left: 0.555em;
}
.tx-nav li>a:only-child:after {
content: "";
}
input#tx-checkbox_toggle {
display: none;
}
.tx-nav ul {
display: none;
}
input#tx-checkbox_toggle:checked~.tx-nav ul {
display: flex;
flex-direction: column;
}
/*--------------------------------------------------------------
# Hamburger Button
--------------------------------------------------------------*/
.tx-dropdown {
text-align: right;
}
label.tx-hamburger {
display: inline-block;
cursor: pointer;
margin: 5px 10px;
position: relative;
}
.tx-line-1,
.tx-line-2,
.tx-line-3 {
width: 40px;
height: 5px;
background-color: #E6782B;
margin: 6px 0;
transition: linear .4s;
}
input#tx-checkbox_toggle:checked~label.tx-hamburger .tx-line-1 {
-webkit-transform: rotate(-45deg) translate(-9px, 6px);
transform: rotate(-45deg) translate(-9px, 6px);
}
input#tx-checkbox_toggle:checked~label.tx-hamburger .tx-line-2 {
opacity: 0;
}
input#tx-checkbox_toggle:checked~label.tx-hamburger .tx-line-3 {
-webkit-transform: rotate(45deg) translate(-8px, -8px);
transform: rotate(45deg) translate(-8px, -8px);
}
/*--------------------------------------------------------------
# Media Querry - min-width 780px
--------------------------------------------------------------*/
@media screen and (min-width: 780px) {
.tx-flex-container {
display: flex;
}
.tx-content {
flex: 1;
}
.tx-sidebar {
flex: 0 1 300px;
}
}
/*--------------------------------------------------------------
# Media Querry - min-width 1200px
--------------------------------------------------------------*/
@media screen and (min-width: 1200px) {
/*--------------------------------------------------------------
# Desktop - Menü
--------------------------------------------------------------*/
label.tx-hamburger {
display: none;
}
ul.mainmenu {
display: flex;
flex-direction: row;
position: relative;
}
ul.mainmenu li {
display: flex;
position: relative;
flex: 0 1 20%;
}
ul.detailmenu {
visibility: hidden;
display: flex;
background-color: #002F44;
position: absolute;
top: 100%;
left: 0;
right: 0;
flex-direction: column;
}
ul.mainmenu li:hover ul.detailmenu {
visibility: visible;
}
}
hier kannst du dir den kompletten HTML Code anzeigen lassen
HTML
<!-- usesubmenu = 2 -->
<!DOCTYPE html>
<html lang="de">
<!-- / / / / / Vermerk ist nicht zu loeschen / / / /
# Template: Tutorial_TX
# Datum: Februar 2021
# Autor: Twinix Design // https://www.twinix.de
# Version: 1.0
/ / / / / / / / / / / / / / / / / / / / / / / / -->
<head>
<meta charset="{CHARSET}">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta content='width=device-width, initial-scale=1.0, shrink-to-fit=no' name='viewport' />
<meta name="robots" content="INDEX,FOLLOW" />
<meta name="description" content="{WEBSITE_DESCRIPTION}">
<meta name="keywords" content="{WEBSITE_KEYWORDS}">
<title>{WEBSITE_TITLE}</title>
<link rel="apple-touch-icon" sizes="180x180" href="{LAYOUT_DIR}/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="{LAYOUT_DIR}/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="{LAYOUT_DIR}/favicon-16x16.png">
<link rel="manifest" href="{LAYOUT_DIR}/site.webmanifest">
<link rel="stylesheet" href="{LAYOUT_DIR}/css/style.css">
</head>
<body>
<!-- ============================== HAUPTBEREICH ============================== -->
<!-- ============================== HAUPTBEREICH ============================== -->
<main class="tx-main"><!--page wrapper-->
<!-- ########## kopf bereich ############# -->
<header class="tx-header">
<h1>Twinix Template Tutorial</h1>
</header>
<!--ende kopf-->
<!-- ########## menü bereich ############# -->
<div class="tx-dropdown">
<input type="checkbox" id="tx-checkbox_toggle">
<label for="tx-checkbox_toggle" class="tx-hamburger">
<div class="tx-line-1"></div>
<div class="tx-line-2"></div>
<div class="tx-line-3"></div>
</label>
<nav class="tx-nav">
{MAINMENU}
</nav>
</div>
<!--ende menü-->
<div class="tx-flex-container"><!--content wrapper-->
<!-- ########## content bereich ########## -->
<section class="tx-content">
{CONTENT}
</section>
<!--ende content-->
<!-- ########## sidebar bereich ########## -->
<aside class="tx-sidebar">
[include|@=Kategorie:Inhaltsseite=@]
</aside>
<!--ende sidebar-->
</div><!--ende content wrapper-->
<!-- ########## footer bereich ########### -->
<footer class="tx-footer">
<p>© <script>document.write(new Date().getFullYear());</script> {WEBSITE_NAME}</p>
<p>Layout: <a href="https://www.twinix.de/" target="_blank" rel="noopener">Twinix Design</a></p>
<p>powered by: <a href="https://www.mozilo.de/" target="_blank" rel="noopener">moziloCMS 2.0</a></p>
</footer>
<!--ende footer-->
</main><!--ende page wrapper-->
<!-- ============================== ENDE HAUPTBEREICH ============================== -->
</body>
</html>
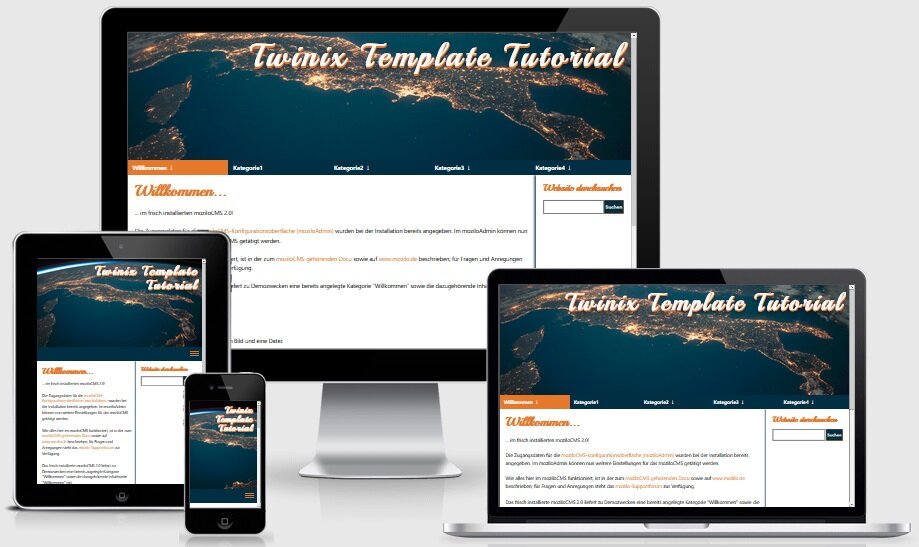
Und hier unser fertiges Layout für Mobile.-, Tablet.- & Desktopansicht

Layout Installation
Um das fertige Layout nutzen zu können gibt es nun zwei möglichkeiten.
- FTP upload
Für den FTP upload muss der Template Ordner mit z.B. Filezilla in dein moziloCMS layouts Ordner hochgeladen werden, und anschließend als aktives Layout im Backend gesetzt werden.
- Backend installation
Für die Backend Installation muss der Template Ordner als ZIP archiviert werden, und kann anschließend über die Template verwaltung ausgewählt und installiert werden.
Hat dir das Tutorial gefallen?
Vielen Dank für das Lesen meines Tutorials.
Ich hoffe, es hilft euch beim Aufbau eurer eigenen Website.
Hinterlasse mir doch eine Nachricht z.B. mit Feedback zu diesem Tutorial, was ist gut erklärt, was lässt sich noch verbessern? Gibt es Fehler?.
Wenn du mit hilfe des Tutorials deine Seite erstellt hast verlinke sie doch, damit ich mir das Ergebnis ansehen kann.
Es würde mich auch freuen wenn du die Sozial-Share Buttons benutzt, und mein Tutorial weiterempfiehlst.
Besucher Kommentare
Nur eine Stelle im Tutorial "Layout Part 2" habe ich nicht ganz verstanden. Sie schreiben dort:
"Mit :not(:first-child) wählen wir alle Elemente, die nicht das erste Element sind aus und geben ihnen einen Abstand oben margin-top:."
Könnten Sie diesen Absatz vielleicht noch etwas näher erläutern, was mit "alle Elemente, die nicht das erste Element sind" gemeint ist bzw. was damit bezweckt wird?
Nochmals herzlichen Dank für die viele Arbeit und Mühe, die sich sich mit Tutorials gemacht haben!